Pārrobežu pārlūka izkārtojums, "piesaista" meklētājprogrammas
Kad vietne ir izveidota, ir svarīgi nodrošināt tā efektivitāti, izmantojot pārlūkprogrammu izkārtojumu. Kas tas ir? Kā to var izdarīt? Kādas ir nepilnības?
Kas ir pārlūkprogrammas izkārtojums?
Html / css ir pamats tīmekļa vietnes izveidei. Daudzi tīmekļa pārziņi to pamatojas pēc principa: es esmu labs - un pietiek. Un cik nepatīkami tas notiek, kad jūs nākat no sava pārlūkprogrammas vai mobilās ierīces, un vietne tiek parādīta nepareizi. Šādos gadījumos glābšanai ir jāpielāgo adaptīvais dizains un pārrobežu pārlūka izkārtojums.

Css un html šajā gadījumā ir mugurkauls arar kuras palīdzību viss tiek realizēts. Dažos gadījumos šim nolūkam var izmantot JavaScript. Bet galvenais mērķis ir pārliecināties, ka viss darbojas dažādās versijās. Tāpēc, ja jūs vēlaties, lai nodrošinātu pārrobežu pārlūku saderību, tā, ka vietne ir labi redzams visās pārlūkprogrammās, ir nepieciešams domāt visu laiku, sākot no pirmā brīža darba uz vietas.
Vispārīga informācija par pakāpenisku rokasgrāmatu
Tātad, ieskatieties, kā to izdarītpārrobežu pārlūka izkārtojums. Sākumā ir nepieciešams izlemt, ar kādām programmām darbosies šī vietne. Lūdzu, ņemiet vērā, ka vairākas tīmekļa pārlūkiem tuvu diviem simtiem, tāpēc cenšamies iepriecināt ikvienu - tas ir neticami sarežģīta. Tāpēc, izvēlieties numuru no 3 līdz 8. Lai izlemtu, ko koncentrēties, var izmantot un atbalsta pakalpojumi, piemēram, Yandex Metrika un Google Analytics. Pēc tam jums vajadzētu uzzināt, kā tiks atrisināta pārrobežu pārlūkošanas saderības problēmas problēma.

Daudzi cilvēki veic savu cenu par haiku. Tie ir īpaši kodi, selektori un noteikumi, kurus saprot tikai viens konkrēts pārlūks. Bet, ņemot vērā, ka jums ir jāieraksta vismaz daži desmiti no šiem ieliktņiem dažādām pārlūkprogrammām un to versijām, daudzi noraida šo pieeju to augsto izmaksu, ilguma un neērtības dēļ. Daži cilvēki paļaujas uz tādu elementu izmantošanu, kas tiek parādīti vienādi. Bet bieži tiek zaudētas vairākas svarīgas priekšrocības. Lai samazinātu zaudējumus, adaptīvo dizainu izmanto arī paralēli. Kas tas ir?
Adaptīvs dizains
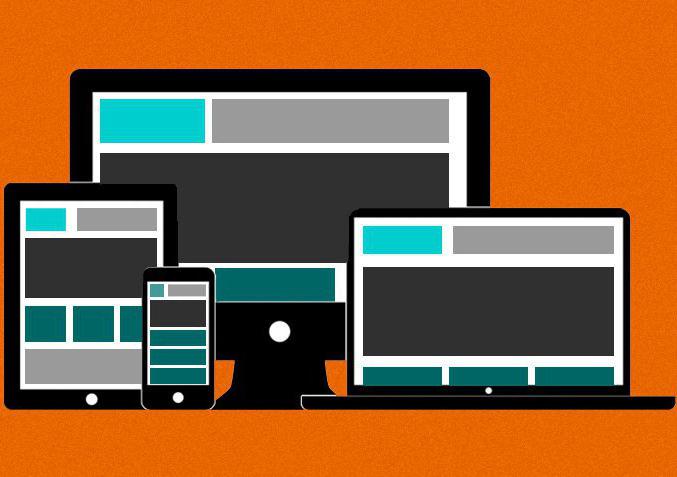
Šī ir pieeja vietņu izkārtojumam, kuru laikāVietne ir izgatavota no gumijas, tas ir, kas pielāgojas dažādām pārlūkprogrammām un ekrāna izmēriem. Jāatzīmē, ka adaptīvais dizains un pārrobežu pārlūka saderība ir cieši saistītas, un, kad viņi runā par vienu lietu, tad parasti tie nozīmē otru. Apskatīsim nelielu piemēru.

Ir tādas pārlūkprogrammas kā Opera un Opera Mini. Pirmais tiek izmantots parastajos datoros, un otrs - uz mobilajiem telefoniem. Kopumā tie ir līdzīgi, taču tiem ir vairākas funkcijas. Šādos gadījumos ir svarīgi savienot atsevišķus failus un / vai izmantot multivides vaicājumus. Kas tas ir? Pirmajā gadījumā tiek izveidoti atsevišķi faili, kuru mērķis ir konkrēta pārlūka darbība, un tiek noteikts viņu zvans. Otrajā gadījumā jums ir nepieciešami faili ar multivides vaicājumiem. Ja izmantotā programma atbilst īpašām prasībām, tad fails tiek ielādēts vēlamajā konfigurācijā.
Ko man darīt?
Vispirms jāatceras, ka tad, kaddarbam ar html, pārrobežu pārlūka izkārtojums prasa īpašu uzmanību. Tādēļ, jums vajadzētu izmantot maksimālo iespēju kaskādes stila lapas lielāku efektivitāti. Ir jāmaina arī dažas pieejas darbam. Tik daudzi nepieredzējuši cilvēki, kad viņi norādīt izmēru kaut, izmantošanas pikseļi - px. Aplūkosim piemēru lielu uzrakstu galvenes, kas adorns augšpusē vietā.

Tam bija platums 800 pikseļi. Ar ekrānu 1600. gadā tas būs diezgan pievilcīgs. Bet 700rh tas izskatās smieklīgi. Ko šajā gadījumā darīt? Jūs varat iestatīt izmēru ne pikselī, bet procentos! Un uzraksts aizņems ne fiksētu garumu, bet pusi no ekrāna platuma. Procentos jūs varat norādīt attālumu, no kura ekrāna malām tiks novietots noteiktais elements. Bet kas, ja ekrāns ir pārāk mazs?
Pieņemsim, ka viņam ir 300? Šajā gadījumā mums palīdzēs mediju vaicājums, kas jānosaka, nosakot platumu. Un ja tas ir 700 pikseļi vai mazāk, var konstatēt, ka uzraksts aizņem 75% no vietas. Un, ja platums ir 300 pikseļi un mazāk, tad jūs varat iestatīt visu 100%. Kopumā tēma ir ļoti interesanta un noderīga, tāpēc to var izpētīt ļoti detalizēti. Bet, diemžēl, šeit informācija par grāmatu un izlikt visu rakstu nedarbosies.
Kāpēc pārrobežu pārlūka pielāgotais izkārtojums ietver meklētājprogrammas?
Un atbilde ir ļoti vienkārša: jo tas norāda, ka izstrādātāji seko vietnei un dara to pēc iespējas patīkamākus lietotājiem. Tādējādi šādus cilvēkus var iedrošināt, dodot viņiem augstākas pozīcijas meklētājprogrammās. Protams, jūsu vietne netiks parādīta tūlīt TOP-1, bet kopā ar citiem faktoriem tas ļaus jums stipri uzkāpt. Jāatzīmē, ka tas nav tikai bezjēdzīgs zvans, bet kaut kas tik pelnījis šādu uzmanību.

Galu galā, padomājiet par sevi: kāds ir lietotājam, kad viņš nokļūst vietnē, kas ārēji nav ļoti patīkams? Bet viņš var secināt, ka meklētājprogramma piedāvā zemas kvalitātes saturu! Tādēļ viņi izvēlas tik uzmanīgi vietnes, kas būtu jāpiedāvā. Turklāt tas ir tīmekļa pārziņu priekšrocības, jo tie rada kvalitatīvu satura apvalku, kurā cilvēki var saņemt informāciju, kas viņiem ir ieinteresēta izmantot jebkuru aparatūru: datoru, klēpjdatoru, planšetdatoru, viedtālruni vai mobilo tālruni. Attiecīgi, jo vairāk apmierināti apmeklētāji, jo ātrāk vietne aug un ienākumu līmenis.
Secinājums
Nevar neņemt vērā pieticīgo faktu, kapārrobežu pārlūka vietnes izveide ar pielāgotu dizainu nav viegls, ļoti ilgs un laikietilpīgs uzdevums. Tāpēc jums ir jābūt pacietīgam un atcerieties, ka disciplīna ir lieliska lieta! Iespējams, kaut kas sākotnēji nedarbosies, bet ir nepieciešams izmēģināt, meklēt informāciju, izmantot dažādas pieejas un nepadoties. Un tad būs nepieciešams izveidot vietni, kas parāda interesi saviem apmeklētājiem.
</ p>